1.設定画面
iColorDevは5つの画面を持っています。
1.赤を主体とする色マトリックス画面
2.緑を主体とする色マトリックス画面
3.青を主体とする色マトリックス画面
4.webページ作成用のカラー指定が出来る画面
5.インフォメーション画面
それぞれ画面下のボタンをタップして表示します。
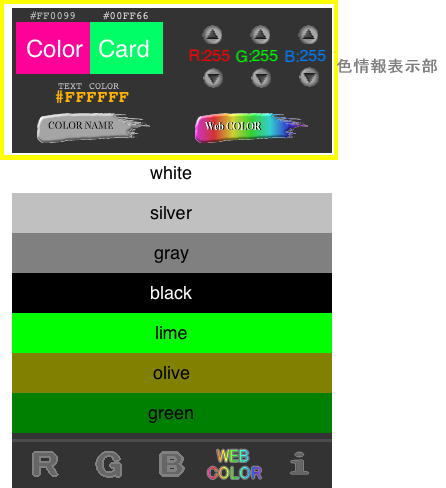
2.色情報表示部
画面上部には、指定された色についての情報を表示しています。

| 1 |
色見本部 |
画面上部左には「Color Card」と表示された色見本が表示されています。
「Color Card」の文字色は指定された色で表示されます。
バックの色は複数のパターンが登録されており、色味本部をタップして順番に入れ替えて表示することが出来ます。 |
| 2 |
TEXT COLOR |
色見本部で表示している文字色のRGB16進コード、もしくはCMYK1~100%表示を入れ替えて表示しています。
タップすることで表示が切り替わります。 |
| 3 |
R: G: B: |
各色の値を表示しています。(0~255) |
| 4 |
色名 |
R:G:B:値の下にはWeb Colorでタップされた色名が表示されます。 |
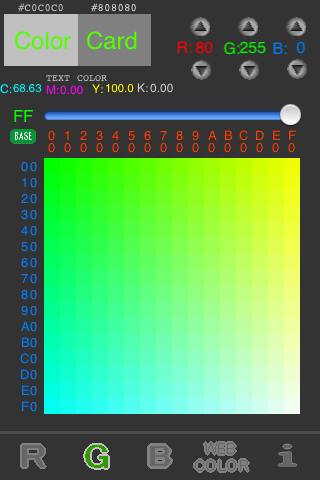
3.赤、緑、青を主体とするマトリックス画面
画面下のR、G、Bそれぞれをタップすることで、各色を主体とするマトリックスを表示して色を選択することが出来ます。

任意の場所をタップするとその場所の色を選択することが出来ます。
選択された色は色情報表示部にその情報が表示されます。
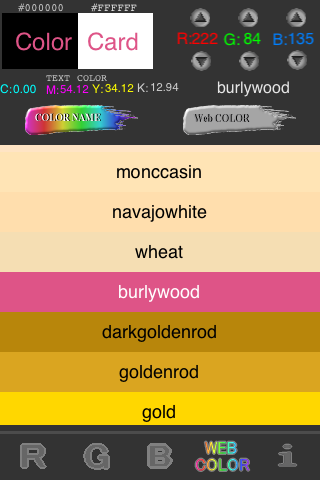
4.WebColor画面

5.インフォメーション画面

|


